Open Graph & X Cards
Why should I use them?

Open Graph Tags
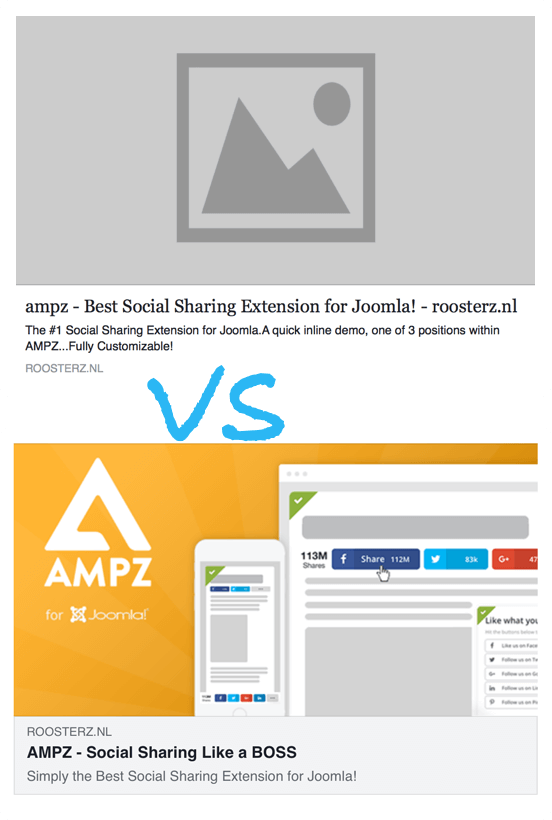
Have you ever shared a webpage on e.g. Facebook, WhatsApp or LinkedIn? Did you notice that a preview thumbnail was missing, an unrelated image was appearing, or an incorrect description was being displayed?
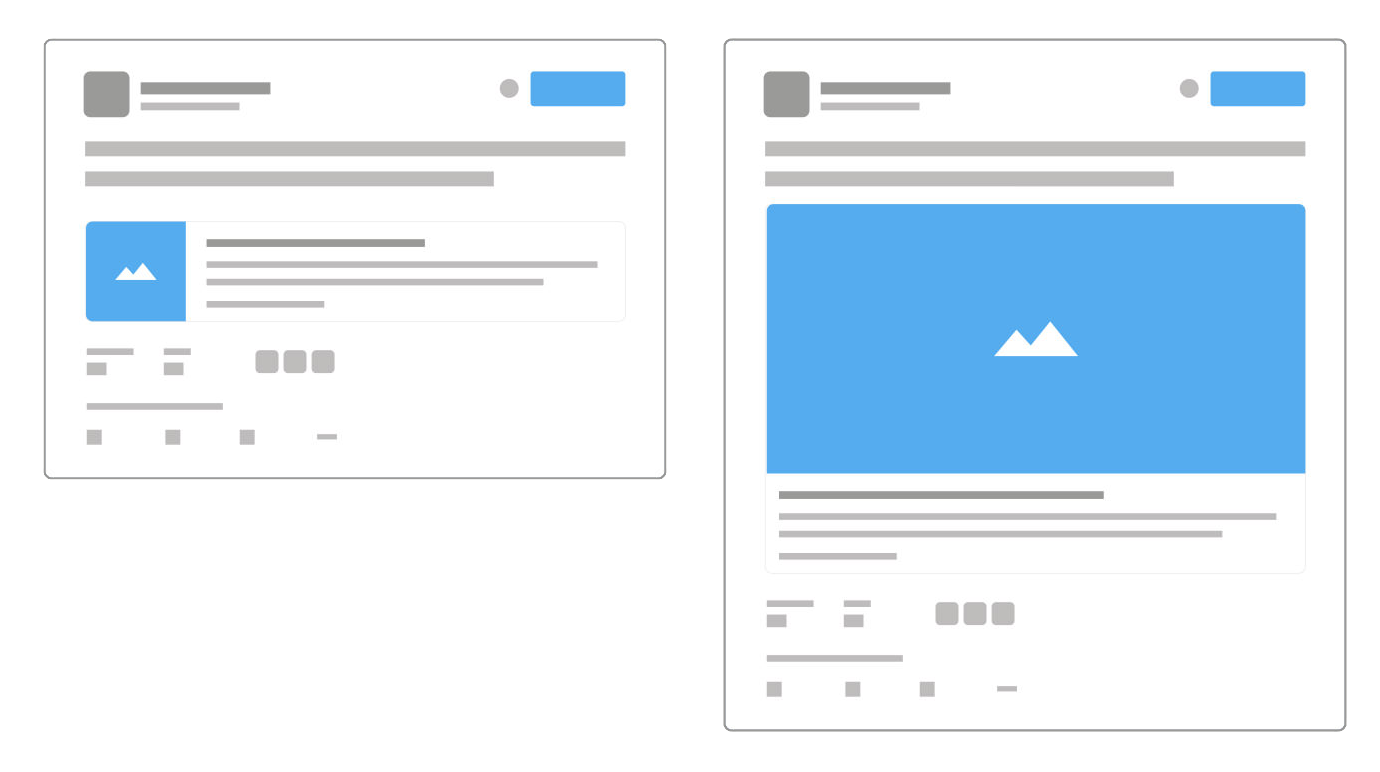
If the answer to one or more of the above questions is yes that website is not using Open Graph tags. Check the example on the left in which Facebook chooses what kind of content appears on their news feed when your website visitor shares one of your webpages without using OG tags (top) versus using OG tags to define what YOU want your website visitors to share (bottom).
Open Graph (OG) tags have been introduced by Facebook in 2010 for better interpretation of third party websites. The big advantage is that YOU CONTROL how your website content is shared on social networks. Not only Facebook, but also many other social media platforms, such as LinkedIn and WhatsApp recognize these same OG tags. Twitter has their own specific meta tags for sharing.
As you can imagine sharing the right content can have a huge effect on conversions and click-through rates. TAGZ helps you do this in a very simple way!
If the answer to one or more of the above questions is yes that website is not using Open Graph tags. Check the example on the left in which Facebook chooses what kind of content appears on their news feed when your website visitor shares one of your webpages without using OG tags (top) versus using OG tags to define what YOU want your website visitors to share (bottom).
Open Graph (OG) tags have been introduced by Facebook in 2010 for better interpretation of third party websites. The big advantage is that YOU CONTROL how your website content is shared on social networks. Not only Facebook, but also many other social media platforms, such as LinkedIn and WhatsApp recognize these same OG tags. Twitter has their own specific meta tags for sharing.
As you can imagine sharing the right content can have a huge effect on conversions and click-through rates. TAGZ helps you do this in a very simple way!

X Cards (formerly Twitter Cards)
By default X uses limited characters (140 or 280) to Posts.
X Cards allow you to go beyond this limit of X and attach media (images or videos) to Posts. Because Cards enable your Posts to stand out in a text-heavy stream, they’re perfect for introducing new products, sharing media and increasing conversions. More attention results in more clicks on your Posts and hence more traffic to your website.
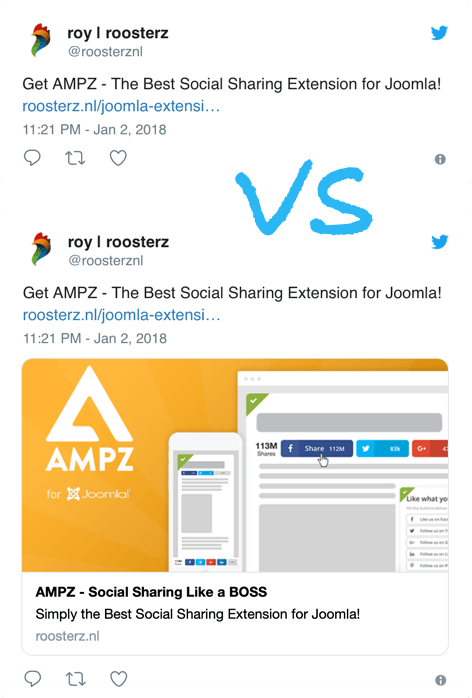
If you look at the example to the right you will immediately see the difference between a 'normal' Post and an X Card (in this case a Summary Card with Large Image). The bottom one created using TAGZ draws attention, right?
X Cards allow you to go beyond this limit of X and attach media (images or videos) to Posts. Because Cards enable your Posts to stand out in a text-heavy stream, they’re perfect for introducing new products, sharing media and increasing conversions. More attention results in more clicks on your Posts and hence more traffic to your website.
If you look at the example to the right you will immediately see the difference between a 'normal' Post and an X Card (in this case a Summary Card with Large Image). The bottom one created using TAGZ draws attention, right?
TAGZ Benefits
In other words...why should I use TAGZ?

Automatic TAG Creation
Since version 2.0, TAGZ automatically creates the Open Graph Tags & X Cards for the supported components (see integrations below) when visitors visit your website!
In the backend you still have the power to view what tags are used and you can also easily adjust them if necessary, making it not only very comfortable to use but also provides you with the required control over your own website(s)!
In the backend you still have the power to view what tags are used and you can also easily adjust them if necessary, making it not only very comfortable to use but also provides you with the required control over your own website(s)!

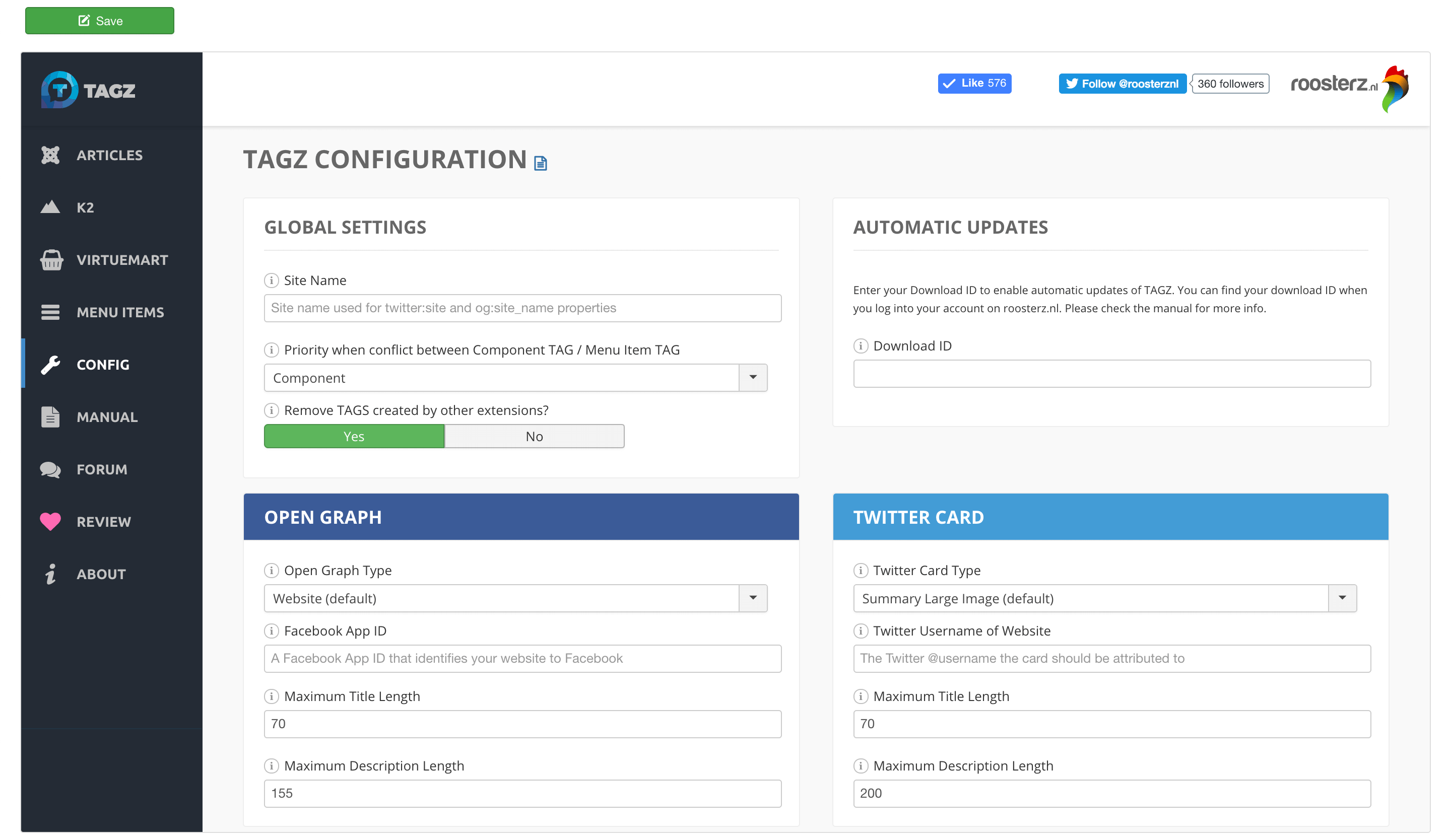
Open Graph
Open Graph is a technology first introduced by Facebook in 2010 that allows integration between Facebook and its user data and a website. By integrating Open Graph meta tags into your page's content, you can identify which elements of your page you want to show when someone shares your page. Next to Facebook other social networks are also using this Open Graph information when content is shared.
To turn your web pages into rich graph objects, basic metadata needs to be added to your pages. TAGZ makes this process a breeze for you by automatic metadata fetching. Next to automatic fetching you can also manually change the Open Graph tag for every page giving maximum control to YOU.
To turn your web pages into rich graph objects, basic metadata needs to be added to your pages. TAGZ makes this process a breeze for you by automatic metadata fetching. Next to automatic fetching you can also manually change the Open Graph tag for every page giving maximum control to YOU.

X Cards
X cards were designed back when X only allowed people to tweet 140 characters at a time. Back then, the cards were a crucial way of going beyond the restrictive character limit.
Beyond giving you more space to engage your followers, X cards also provide a visual component on your news stream, that help you to stand out from an avalanche of wordy updates.
TAGZ makes defining twitter:card tags easy peasy by automatic fetching of the title, description and image for the X Card. You can also manually edit them if needed. By default a Summary Card with Large Image is used although you have flexibility to use other types as well.
Beyond giving you more space to engage your followers, X cards also provide a visual component on your news stream, that help you to stand out from an avalanche of wordy updates.
TAGZ makes defining twitter:card tags easy peasy by automatic fetching of the title, description and image for the X Card. You can also manually edit them if needed. By default a Summary Card with Large Image is used although you have flexibility to use other types as well.

Supported Components
TAGZ is compatible with Joomla! Articles, K2 Articles, YooTheme ZOO Articles, EasyBlog Articles, RSBlog Articles, Virtuemart Products, Joomshopping products, Hikashop Products, JooCart & JCart Products, Phoca Cart Products, Joomdonation EShop Products, RSEvents Pro Events, JEvents Events, JTicketing Events, Joomdonation Events Booking, MijoVideos, JomClassifieds, DJ Classifieds, iCagenda Events & DP Calendar Events at the moment. Next to these components also every Menu Item can be TAGged.
Are you missing a component that you want TAGZ to be compatible with? Just get in touch.
Are you missing a component that you want TAGZ to be compatible with? Just get in touch.

Amazingly Intuitive
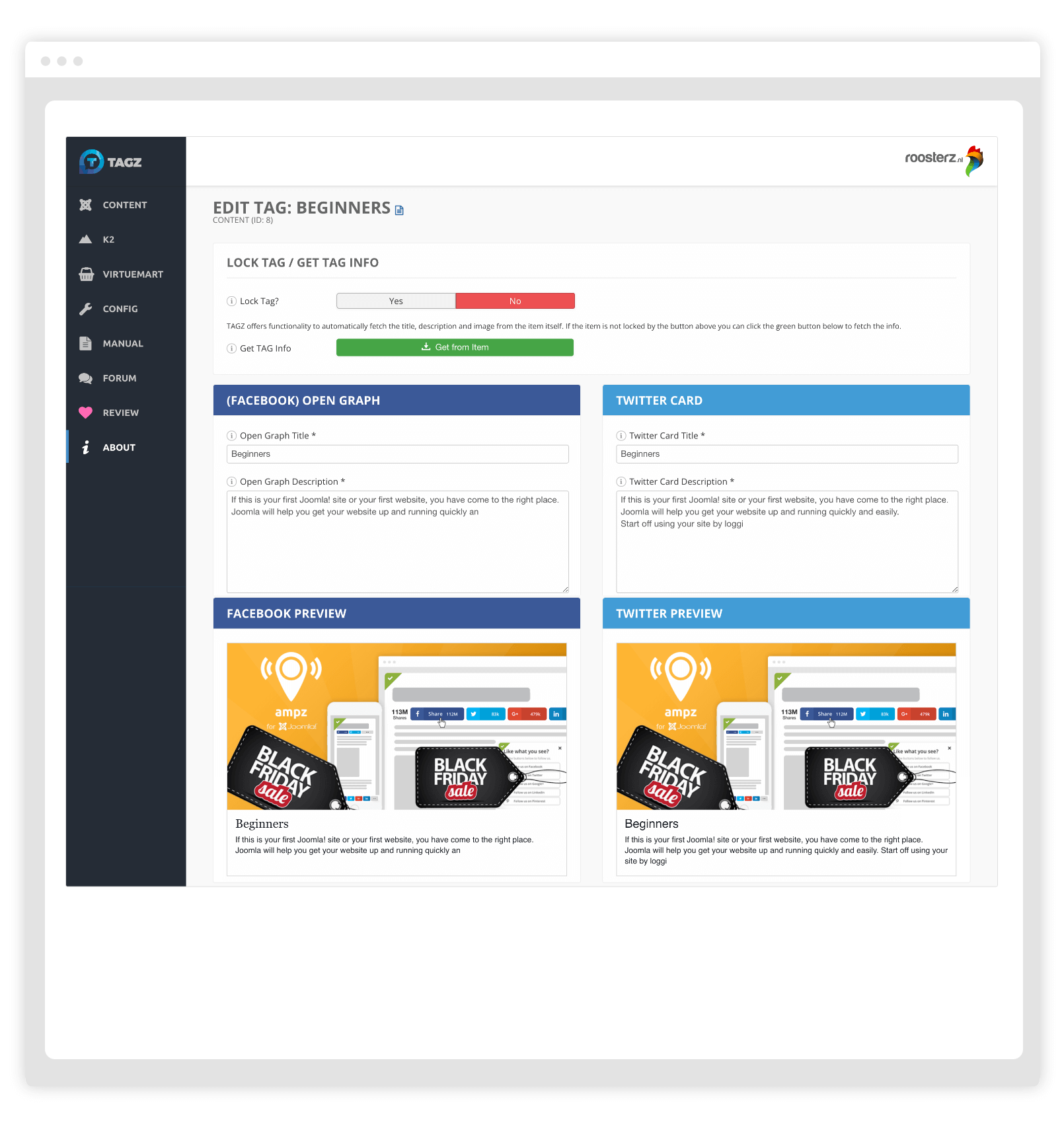
Why should Joomla extensions be boring to work with? Special attention was given to the backend of TAGZ. Whereas most Joomla! extensions use built in backend interfaces, TAGZ is created from the perspective of being intuitive and easy to use. A clean minimal interface, combined with logical menu items and direct links to that specific part of the manual makes configuring TAGZ a breeze. Feel free to try it...😉
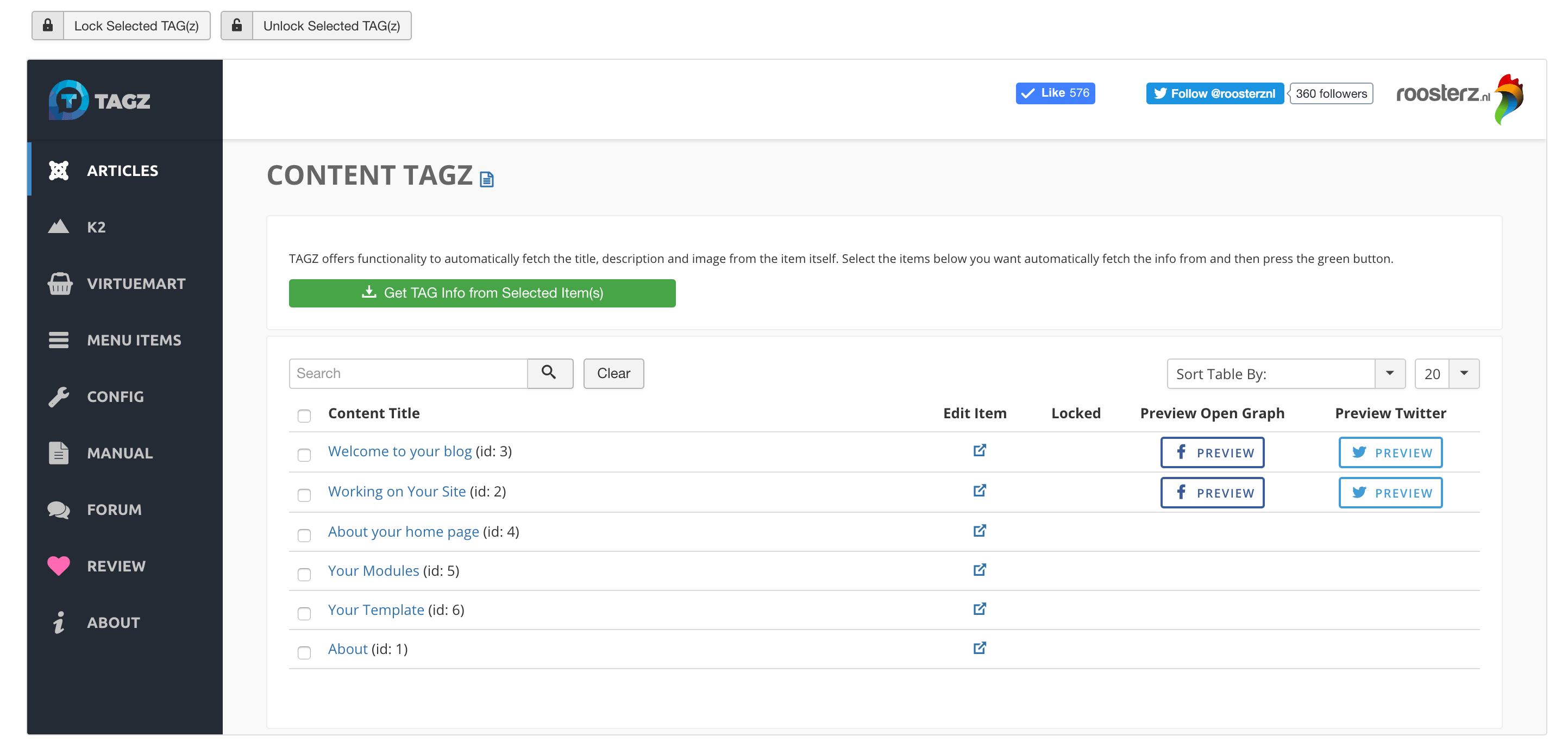
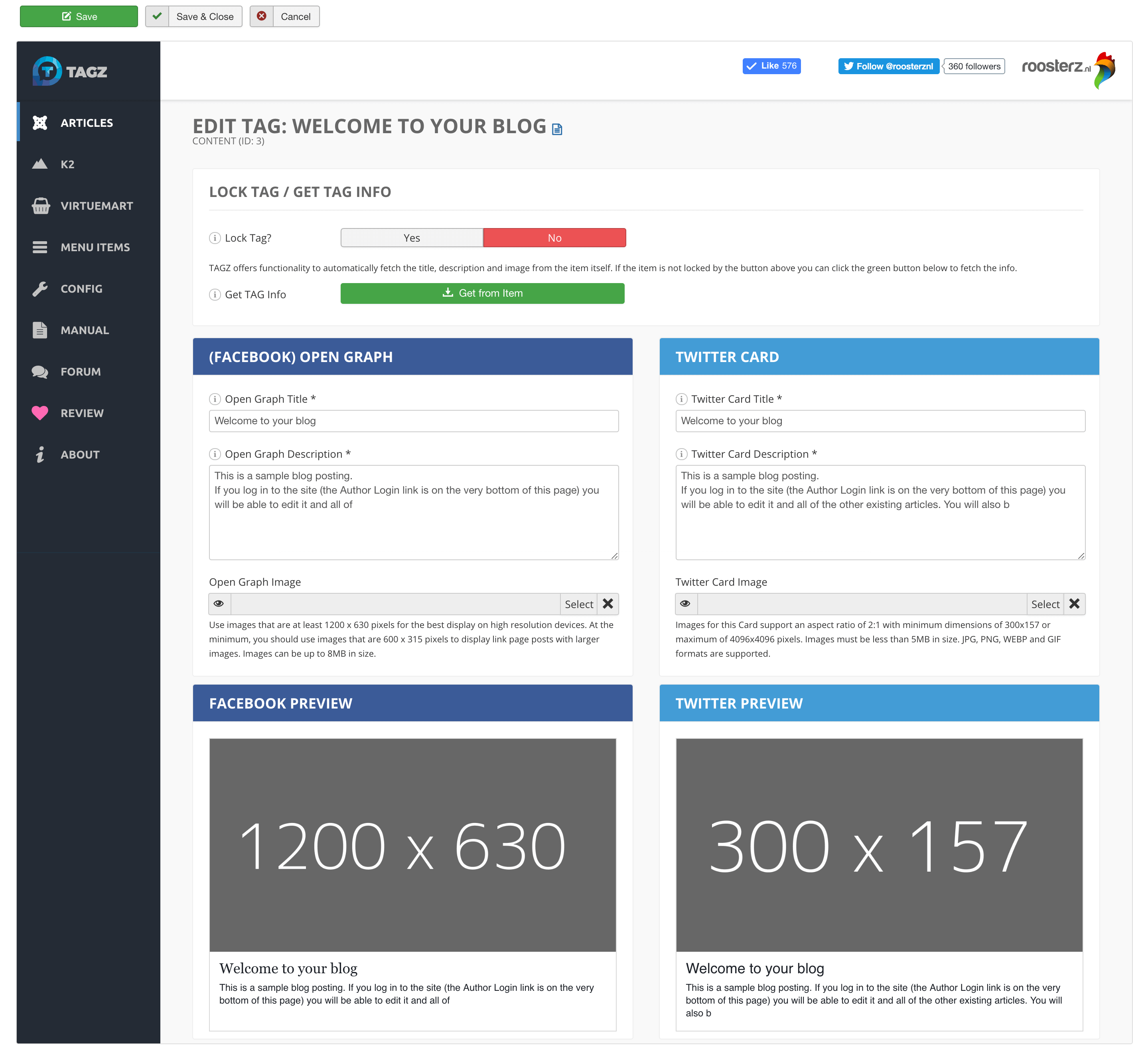
Automatic fetching of TAG info
Check out the video below how to fetch and edit a TAG for a single article
Next to automatic fetching of the metadata you can also edit all info manually.
Automatic fetching of TAG info
Check the video below of TAGZ fetching multiple articles at once (PRO feature)
In this video TAGZ will try to get the Title, Description and Image from each article based on the information that is in the article itself.